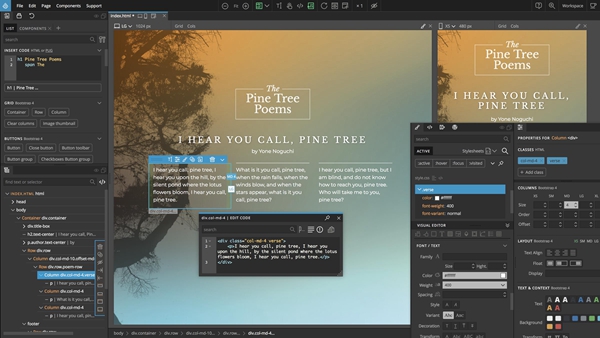
Pinegrow Web Editor是非常好用的网站编辑器,是专业网站建设者。支持Mac,Windows和Linux等多个系统。可通过实时多页编辑,CSS和SASS样式,CSS网格编辑器以及对Bootstrap,Tailwind CSS,Foundation和WordPress的支持,更快地构建响应式网站。作为一个桌面网站构建器,它可以让你打开就可以编辑现有的所有项目,并且没有专有的文件格式,可以与其他Web开发工具一起使用。支持离线状态下构建网站,不需要连接互联网。

软件介绍
使用可视化强大的工具加速构建HTML
使用功能强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。用转发器插入多个元素,并一键修改所有选定元素的布局。
CSS,SASS和LESS风格-现场直播!
检查活动的CSS规则,使用丰富的可视控件,CSS Grid编辑器,类似Dev工具的编辑器或代码-一起工作。无需任何外部工具,即可实时编辑SASS和LESS。
与Bootstrap和Foundation合作的理想工具
将数百种框架类转变为功能强大的可视控件。使用完整的现成组件库,并使用诸如模态之类的动态组件。调整页面上各列的大小,并使用显示助手显示布局。
一次在所有设备尺寸上编辑和测试您的页面
使用多页编辑功能以多种设备尺寸编辑页面。使用媒体查询帮助器工具轻松设计响应式网站。添加自定义断点,或让Pinegrow通过分析样式表来检测它们。
组件,母版页,项目,CMS模式
Pinegrow Pro使您可以利用智能功能(例如母版页)来加快工作速度,这些母版页可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件。将Pinegrow用作静态HTML网站的CMS。
为您的Web项目创建令人惊叹的交互和动画
Pinegrow使您可以创建强大的交互,并使用由时间轴编辑器设计的自定义动画来滚动场景。动画由GreenSock GSAP提供支持,GreenSock GSAP是一种经过验证的高性能动画库。
视觉和快速地创建可用于生产的WordPress主题
Pinegrow还是创建可用于生产环境的WordPress主题的理想工具。通过将WordPress操作分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。
常见问题
1、Pinegrow与其他网站建设者有何不同?
Pinegrow是一个桌面应用程序,可与常规HTML和CSS文件一起使用。我们认为,独立应用程序比Web解决方案更适合Web开发工作流程。
Pinegrow具有独特的功能,例如可以同时编辑多个页面,完整的Bootstrap和Foundation组件,具有SASS和LESS支持的实时CSS样式,WordPress主题生成器,VCS以及Atom集成等等。
Pinegrow不会在HTML和CSS之上添加任何抽象。它只是通过视觉或代码帮助您更有效地使用页面和样式表。Pinegrow是为专业的Web开发人员和设计师量身定制的。
2、许可条款是什么?
使用该应用程序的每个个人用户都需要单独的许可证。家庭成员例外。如果您的孩子想在计算机上玩Pinegrow,则没有必要要求他们单独购买许可证。
您可以在最多3台计算机上安装Pinegrow的副本(无论是在家中还是在办公室使用,Windows,Mac或Linux),只要您使用该应用程序即可。
如果要为公司购买Pinegrow,则需要公司许可证。您公司中将要使用Pinegrow的每个人都需要一个公司许可证。
3、一次性付款和订阅有什么区别?
每次购买一次许可证都会为您提供永久使用该程序当前版本的许可证,并且包括对您的Pinegrow版本的整整一年的免费更新。
一年的免费更新期满后,您可能希望以仅新许可证价格的一半的价格续订您的许可证,以获得另外一年的免费更新。如果没有,您可以继续使用当前版本。
使用订阅,您始终可以访问最新版本的Pinegrow,但是在订阅结束后您将无法继续使用Pinegrow。
4、一个单一的Pinegrow许可证可以创建多少个项目?
您可以根据需要使用Pinegrow许可证创建尽可能多的项目(网站,WordPress主题...)。没有限制,没有额外费用。





 OnePlus论坛签到抽奖工具
OnePlus论坛签到抽奖工具 ASRock APP Shop
ASRock APP Shop Azure Powershell
Azure Powershell 纪念币预约助手
纪念币预约助手 我的右键插件
我的右键插件 大淘营宝贝复制专家
大淘营宝贝复制专家 强强邮件群发超人
强强邮件群发超人