Gatsby是一款开源的Web框架,基于React进行制作,可以帮助用户进行网站和应用的构建,提高用户的构建速度,一个好的Web框架为用户提供一个简单的整体,用户可以在这个框架上加入自己需要的应用功能等等,快速构建出一个完整的网站。这款框架非常的稳定且安全,用户可以放心使用。
软件介绍

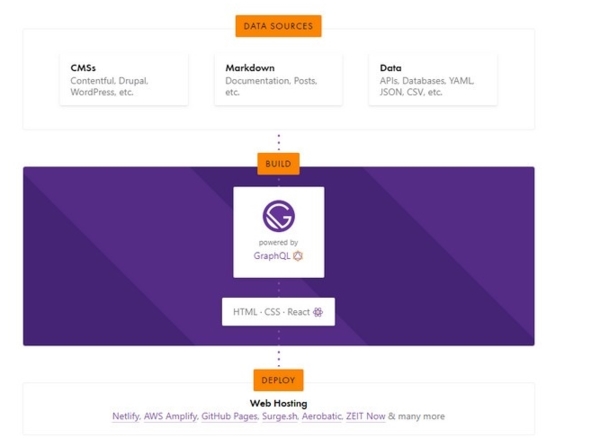
Gatsby是一个基于React的免费开源Web框架,它可以让你构建速度极快的网站和应用。它提供了最新的网络技术,如React.js、Webpack、现代JavaScript、CSS等,帮助您构建真正快速的网站。作为一款渐进式网络应用程序生成器,它的每一个方面都非常快速。
软件功能
创建高质量、动态的网络应用,从博客到电子商务网站,再到用户仪表盘。
在每个网站上使用现代的堆栈
从任何数据源获取数据
自动代码分割、图像优化、内联关键样式、懒加载、预取资源等。
规模化托管,分文不取
具备最新的网络技术力量
互联网规模
插件和启动器
安装方法
安装 Gatsby 脚手架
npm install -g gatsby-cli
Gatsby 脚手架提供的常用命令有:
gatsby new [projectName] [starter]:根据 starter 创建一个新项目
gastby develop:开启热加载开发环境
gastby build:打包到 public 下
gatsby serve:在打包之后,启动一个本地的服务测试打包好的生产环境文件
新建项目
gatsby new gatsby-start
gatsby 默认会使用 gatsby-starter-default 来新建项目,你可以在后面加上其他 starter 的 GitHub 地址,来使用这个 starter 初始化项目。
starter
starter 的概念就是一个初始化模板,你可以基于这个模板进行开发。本文使用的是最基础的版本 gastby-starter-hello-world,只包含基本的依赖:react、graphql 和 prettier。





 Softaken Upgrade PST Pro
Softaken Upgrade PST Pro TSmaster吾爱修改版
TSmaster吾爱修改版 微润关键词排名批量查询工具
微润关键词排名批量查询工具 剪报浏览器
剪报浏览器 多六六查词
多六六查词 VovSoft Picture Downloader
VovSoft Picture Downloader iTubeGo YouTube Downloader破解版
iTubeGo YouTube Downloader破解版 星愿浏览器
星愿浏览器